مقدمه
بهینه سازی سرعت سایت (Lazy Loading) چیست؟ آیا راه حلی برای رفع مشکل بارگیری برای سایت در نظر دارین؟ آیا می دونید ۴۷٪ از کاربرا انتظار دارن که صفحه مورد نظرشون کمتر از ۲ ثانیه بارگیری بشه و زود به چیزی که می خوان برسن؟. امروزه میزان سرعت صفحه تو دنیای بازاریابی دیجیتالی به چند دلیل بسیار مهم بستگی داره و ما به همین دلیل می خوایم در اینجا شما رو با بهینه سازی سرعت سایت آشنا کنیم و راهکار های فوق العادی را پیش روی شما بگذاریم.
بهینه سازی سرعت سایت (Lazy Loading)
اگر کاربر ها نتونند وارد سایت شما بشن یا از روند سرعت سایت شما ناراضی باشن، احتمال داره که اونها سایت تجاری شما رو ترک کنن و جستجوی خودشون رو تو یه سایت دیگه دنبال کنن.
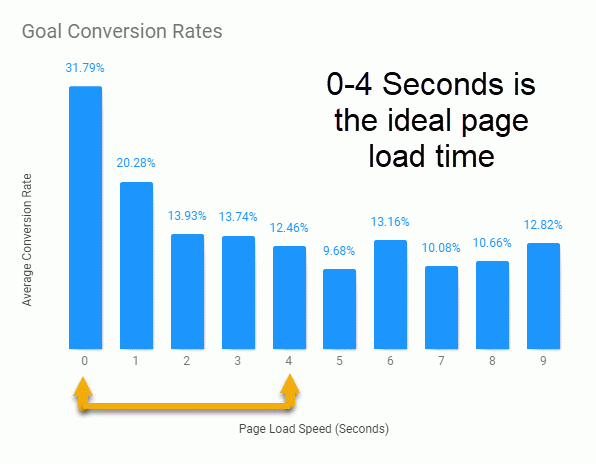
تنها ۵۰۰ میلی ثانیه تاخیر تو بالا آوردن سایت، می تونه باعث افزایش ناامیدی ۲۶% از افراد و همینطور کاهش تعامل ۸% اونها با سایت شما بشه. همچنین اکثر سایت های مرجع، بهترین مدت زمان بارگیری برای یه صفحه خوب رو بین ۰ تا ۴ ثانیه میدونن و به این نتیجه رسیدن که صفحاتی که زیر ۱ ثانیه بارگیری میشن، ۲.۵ برابر نسبت به صفحات کندی که تو ۵ ثانیه یا بالاتر، بارگیری میشن، بازخورد بهتری دارن.
نتایج پایین بودن سرعت سایت
بیشتر افراد زمانی که وارد سایت شما میشن شاید اولین تجربه شون رو برای حضور تو صفحه شما پشت سر میزارن و اگه سرعت بارگیری صفحه شما پایین باشه، شاید اونها تعامل خوبی با شما برقرار نکنن و دیگه وارد صفحه شما نشن. شما با پایین بودن سرعت بارگیری سایت، ممکنه بازدید کننده های همیشگی خودتون رو هم از دست بدید.
ما اینجا راه حل بهینه سازی سرعت سایت رو به شما معرفی می کنیم. بهینه سازی سرعت سایت یکی از مهمترین عامل برای روند رو به رشد یه سایت به حساب میاد که به کمک اون می تونید تعامل بهتری با مخاطباتون داشته باشین و حتی کاربرای جدیدی رو برای خودتون دست و پا کنین.
بهینه سازی سرعت سایت چی هست؟
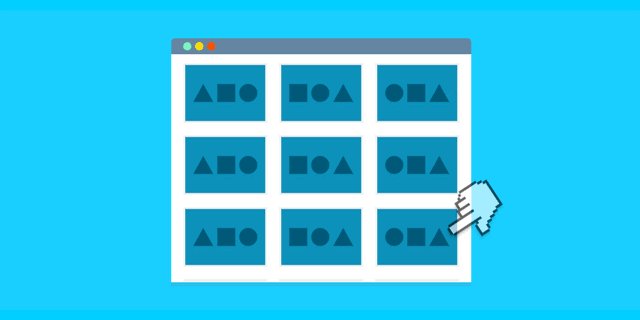
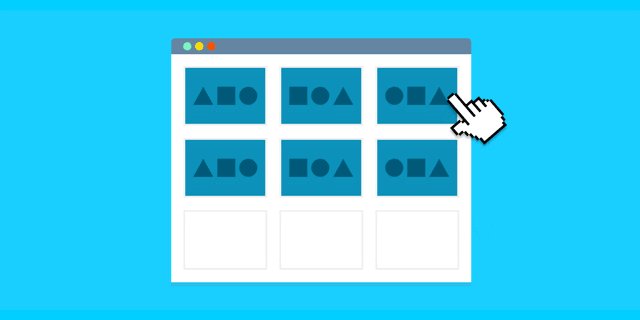
به طور خلاصه، این قابلیت به شما این امکان رو میده تا سرعت ضعیف بارگیری سایتتون رو از بین ببرین تا مخاطباتون سریع وارد سایت شما بشن. با توجه به این روش، بازدید کننده قبل از اینکه عناصر و محتواهای سنگین شما بارگزاری بشن، بدون معطلی وارد سایت میشه. بعد از اینکه وارد شد، اون موقع محتواهای بزرگ سایت شروع به بارگیری می کنن.
هدف این مورد، کمتر کردن مدت زمانیه که مخاطب می خواد به محتوا های سنگین دسترسی پیدا کنه. به همین دلیل به این روش “بارگیری محتواهای بزرگ(LSP)” هم میگن و این یه روش فوق العادست. چون گوگل از این طریق متوجه سرعت سایت شما میشه و شما رو تو بالا ترین سطح رتبه بندی ها قرار میده.
وقتی به خوبی سایت باز شد و بیشتر محتوا ها به نمایش در اومدن اونوقت نوبت به بارگیری محتواهای بزرگ میرسه. اینجور هیچ کاربری معطل نمیشه.
بارگیری محتواهای بزرگ(LSP) چیست؟
LCP ابتکار جدید گوگل است که یک عنصر مهم تو سرعت سایت و ایجاد تعامل با کاربر به حساب می آید و یکی از ۳ معیار لیست “هسته حیاتی وب (Core Web Vital)” هست که جایگاه بالایی هم تو اون لیست داره.
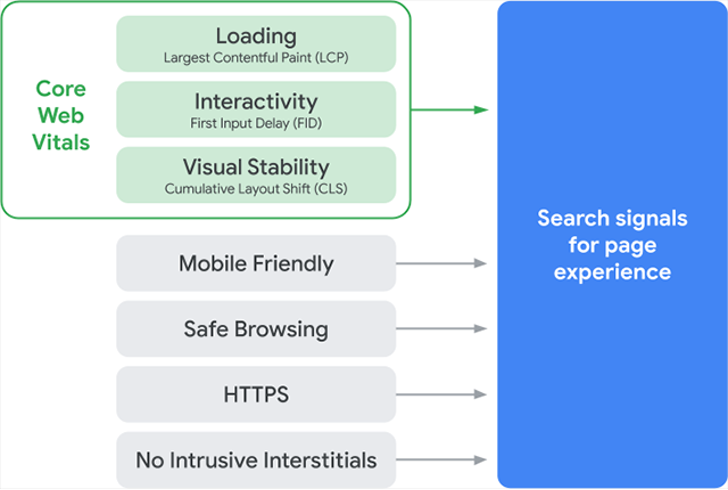
Core Web Vital چیست؟
شما می تونید معیار های لیست ” Core Web Vital “ که به تازگی گوگل تو ماه مه سال ۲۰۲۰ معرفی کرده رو برای شرایط اساسی و سلامت فنی یه سایت در نظر بگیرین. تو اون لیست شاخص هایی به کار برده شده که گوگل اون رو به عنوان تجربه کاربری یک سایت در نظر می گیره. البته این لیست خودش بخش کوچیکی از یه الگوریتم بزرگتر به اسم Page Experience Update هست که تو اون تجربه کاربر و عملکرد وب سایت از عوامل مهم رتبه بندی به شمار میان.
تا پیش از این، سرعت، یک عامل مهم تو رتبه بندی گوگل به حساب میومد، اما با انتشار لیست Core Web Vital و بروزرسانی Page Experience Update عوامل متعدد دیگری نیز به این عامل اضافه شدن.
راه حل Core Web Vital برای بهینه سازی سرعت سایت
دومین جز لیست “Core Web Vital” نحوه برقراری تعامل کاربر با یک صفحه رو شرح میده. برای ایجاد تعامل بهتر، سنجش سرعت بارگذاری صفحات بسیار تاثیر گذاره. مثلا شما می تونین بارگذاری عناصر غیر مهم سایت رو به تاخیر بندازین تا کاربر به راحتی به صفحه وب شما دسترسی پیدا کنه و شما از این طریق نه تنها باعث نگهداری اون تو سایت میشین. بلکه می تونین اون رو به یه کاربر همیشگی تبدیل کنین.
چگونه تشخیص دهیم که سایت ما به بهینه سازی سرعت نیاز دارد یا خیر؟
کند بودن سایت شما لزوماً به معنای اجرای بهینه سازی سرعت روی اون نیست. یک روش بهتر برای بهینه سازی سرعت صفحه اینه که سرعت سایتتون رو از طریق ابزار هایی مثل PageSpeed Insights یا GTmetrix کنترل کنین.
نکاتی برای بهتر شدن کیفیت سایت
اینجا مواردی رو به شما توصیه می کنیم که ممکنه با کمک اونا دیگه هیچ نیازی به بهینه سازی سرعت صفحه نداشته باشید، اما قطعا به عوامل دیگه برای بهینه سازی نیاز پیدا می کنید.
- فشرده سازی Gzip را فعال کنید.
- ریدایرکت ها رو کاهش دهید.
- از حافظه پنهان مرورگر استفاده کنید.
- بهبود زمان پاسخ سرور رو بهتر کنید.
- استفاده از شبکه توزیع محتوا (CDN) در الویت انتخاب خود قرار دهید.
- بهینه سازی تصاویر و فیلم را با دقت انجام دهید.
ما تو رنک برتر مواردی رو که باعث بهتر شدن سایت شما میشن رو براتون اولویت بندی کردیم.
نحوه اجرای بهینه سازی سرعت سایت
اگه می خواید از بهینه سازی سرعت استفاده کنید به نکات زیر دقت کنید.
پیشنهاد می کنیم که اگه شما یه برنامه نویس آماتور هستین یا می خواین سایت خودتون رو توسعه بدین، سعی کنید امتیازات سرعت سایتتون رو در قسمت های مختلف بارگزاری سایت، تقسیم کنید و خودتون مستقیماً روی اون نظارت داشته باشین.
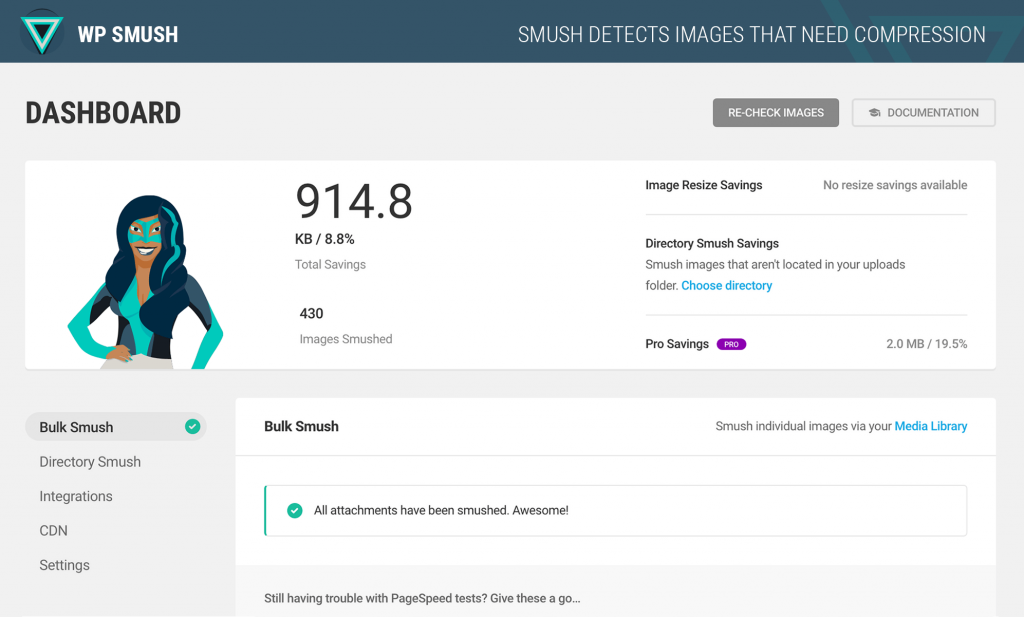
اگر هم کاربرای وردپرس هستید، افزونه های زیادی وجود داره که برای بهینه سازی سایت به شما کمک می کنن. معروف ترین این افزونه ها Lazy Load و Smush هستن. Smush یک راه حل فوق العاده برای بهینه سازی تصویر به شما هدیه می دهد که به کمک اون می تونید تصاویر رو فشرده سازی کنید، سرعت سایت رو بهینه کنید و کیفیت یک تصویر رو بالا ببرین.
استخدام افراد متخصص
اما اگر قصد استفاده از افزونه ها رو نداشتید، به خودتون اعتماد کنید و وقت خودتون رو صرف بهینه سازی سرعت سایت نکنید. اما در عوض سعی کنید افرادی رو که کارشون توسعه سایت هست رو استخدام کنین. اون وقت با خیال راحت می تونین تصاویرتون رو توی سایت بارگذاری کنین.
بهینه سازی سرعت سایت برای وب سایت شما چقدر مهم است؟
اگه یک وب سایت تصویری دارین که تو اون تصاویر زیادی رو آپلود کردین و سرعت بارگیری کندی رو مشاهده می کنین، پیشنهاد ما اینه که از یه ابزارک استفاده کنین. شما به کمک ابزارک می تونین بهینه سازی سرعت سایت رو اجرا کنین و اون وقت سایت شما هیچ مشکلی برای بارگزاری محتواهای بزرگ نداره.
کلام رنک برتر
امیدواریم که از مقاله بالا راضی باشین و اطلاعات مورد نیازتون رو به دست آورده باشین. ما تو این مقاله، با بهینه سازی سرعت سایت در خدمت شما بودیم و برخی از مهم ترین راهکار های لازم برای موفقیت سایتتون رو با همدیگه مرور کردیم. در صورت انتقاد یا پیشنهادی، خوشحال میشیم زیر این مقاله برای ما کامنت بزارید.